Snap judgments are valuable. Except when they are not.
February 2005
Jesse on the New Web User Experience
My colleague Jesse James Garrett has an essay on the new web user experience platform he’s dubbed Ajax. Don’t let all the boxes and arrows in the diagrams overwhelm you — the essay is clear in spelling out how it works and what it means. The nub (or gist) — Ajax serves as an intermediary between the browser and the server, and while we typically think of intermediaries as making things take longer, here, it’s just the opposite. Ajax sends stuff to the server only when needed, and much of the time it can handle the request itself, providing for more the immediate interactions and feedback we’ve been seeing in new web applications. Additionally, when Ajax determines that it needs to go to the server for data, it does so in such a way as to not interrupt the flow of the user’s experience.
Anyway, Jesse’s essay is great in how it brings together a lot of the discussion around this new application interface approach.
Headin’ Back To Hong Kong
For a week — fly back to the States Friday the 25th.
Here’s what I looked like when I went over two years ago.

Google Maps UI – Some thoughts
My last post served as something of a paean to the new Google Maps. While that hadn’t been my original intent, it is the way my writing went.
This post will be more critical of the application, particularly of its interface.
One of the biggest challenges Google Maps faces is introducing a radical departure to how people interact with online maps. Such innovations are a huge interface design problem — how do you provide people with cues, so they know what to do, but enable new, more powerful means? People use best what they use most — which can mean that user-centered design, when taken to some extremes, inevitably stagnates. This is particularly problematic with the Web, because people develop assumptions on how the web works from *all* the web sites they use — they don’t do a lot to distinguish one site from another, they pretty much expect them to all behave the same.
So how does Google Maps do?
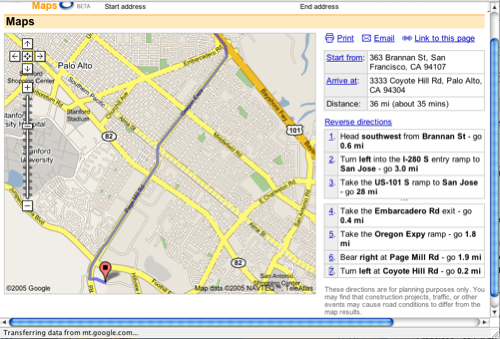
Google Maps biggest weakness is, unfortunately, it’s home page. The place where they most need to orient people to their new way of interacting with maps is overloaded with search input boxes. And the layout of the search input boxes down the right hand side is misleading — it suggests that each box is tied to a different search — that if you want to search for directions, you use the 5th (or 6th?) box. It’s not clear that these are all simply examples of the same search — no matter which you use, it all gets sent to the same place. I know I’m not the only person to have been confused by this.
I only JUST NOW saw the words “Example Searches” — and I’ve looked at this page many times. Instead of having them in search input boxes, I think it would have been better to just show them in the body of the page, and cue people to use the widget across the top. The current set up draws your eye right to those 6 boxes, so you don’t see the interface at the top straight away, nor does the design suggest these are examples.
The address search, the simplest for a map application, works very well. Freely type in an address (no need to specify what is the street address, city, state, zip, etc.) and there you are. The map is big and attractive. The address is boldly called out with both a red balloon and a word balloon. I love that Google Maps uses the word balloon to draw attention to details of particular locations.
I also love that they’ve embedded, in the map, where your attention is, the links to whether or not you want directions to or from this place. You don’t have to click some “driving directions” tab, or some link off on the side somewhere. It’s right there, in the middle.
I love that you can click the numbers on the right-hand side to highlight those turns…
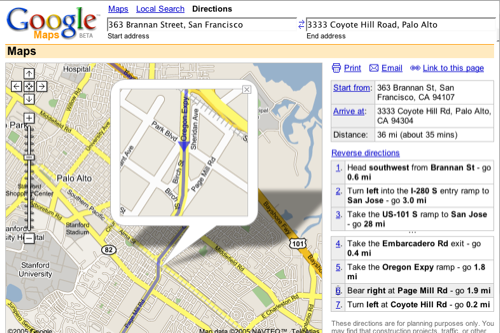
And that it uses a word balloon as a magnifying glass. That it allows you to see the detail *in the context* of the whole.
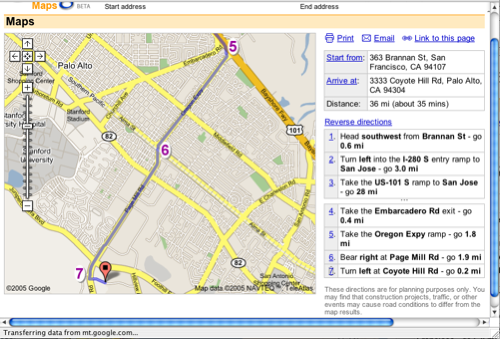
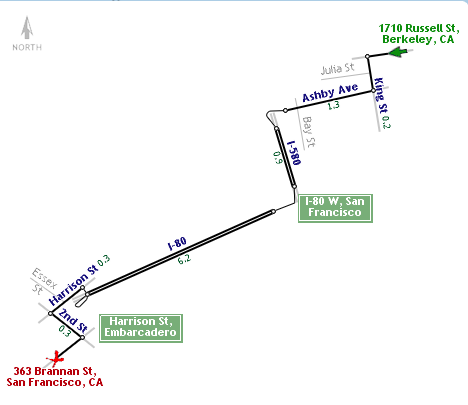
I do think they missed an opportunity to bring the numbers of the turns into the map… something like what I’ve mocked up below…
In terms of getting people to adopt unconventional interface elements, Google Maps does a bang up job by offering multiple means to the same goal. The most obvious is with panning. The arrows in the upper left-hand corner provide the “typical” way of doing it, and they work fine. Even better, of course, is the ability to click-and-drag on the map, which responds pretty speedily. They’ve also enabled the arrow keys (and even the page up, page down, home, and end keys) so that your fingers never have to leave the keyboard.
(Too bad you can’t type numbers for the different turn markers in the directions…)
One place where there is a HUGE opportunity is with what gets printed. Currently, you pretty much just get a print out of what’s on the screen. And there’s a bug, where if you are printing driving directions, the directions line doesn’t print.
Enabling better print outs could be a killer feature for an online map — it’s probably the one kind of thing I print out more than any other. You always need a print out to take with you in the car. It would be great if you could get some power for the online print out — like, you could print a map at a significant level of detail over a number of pages (so that you’re not confined to whatever is visible on your screen). Or that you could have it print out the magnifications for every turn (the trickiest part of following directions).
I don’t know if I addressed what I had originally set out, but I wanted to get some of these thoughts out there. Google Maps is, clearly, impressive. And there’s a lot to learn. I think there’s a lot its designers could learn from observing and analyzing how people use maps in the real world — such as how to really extend the experience to what happens after you’ve left the computer and you’re taking your map with you.
Wherever you search, there you are
So, there’s definitely boatloads of buzz about Google Maps, thanks to what might be the slickest presentation of any application on the web.
Maps and driving directions have long been one of the killer apps of the Web. It’s such that it’s hard to remember what it was like pre-Web, getting lengthy directions from friends, or puzzling over torn and stained maps. Maps are one place where our cultural behavior fundamentally changed — when having a party, it’s perfectly acceptable supplying just your address and maybe a link to it on Mapquest — we know that our guests can figure out the rest.

Maps on the Web haven’t seen a lot of evolution since MapQuest launched in 1996. They’ve mostly just larded them up with paid placements — don’t you want to find a Holiday Inn near wherever it was you were searching?
Many moons ago, I wrote about a map rendering engine that became LineDrive, now available through MSN’s mapping tool.

This was pretty much the only innovation in mapping for years, until very recently, when Yahoo included traffic on your Maps.

(The traffic is good ’cause I grabbed this at 10:15p)
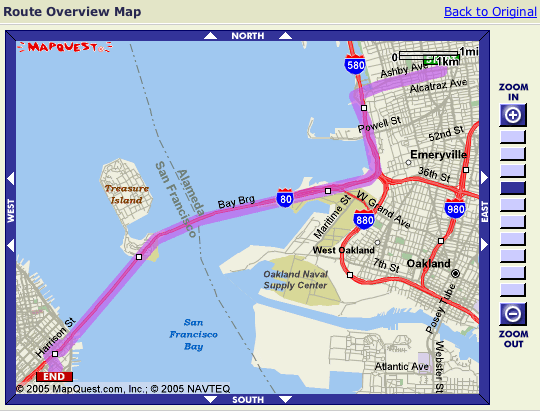
But all these innovations stayed within the same interaction model — type in addresses, submit, wait for the next page to load, see a result. If you want to move around the map, you click arrows around the outside of the map, and wait while the page reloads. Just last weekend, I used Yahoo Maps to get directions to a friend’s place for the Superbowl, and spent many minutes zooming, clicking arrows, and all trying to get oriented.
Google Maps, apart from simply looking good, changes everything through one simple thing — panning. (It’s also nice that you can make the map as large as your browser window). No longer do you have to zoom out, re-center, zoom in, wait for reloads, all that. Maybe it’s just the novelty, but I love entering driving directions, zooming in so I can’t see the whole thing, and click the numbers down the right hand side of the page, imagining the car following the purple route.
Prohibitions and Restrictions on Items Mailed to the United Kingdom
In researching the cost of sending a letter-size envelope to London ($.80, so now you know), I stumbled upon a page detailing Country Conditions for Mailing – Great Britain and Northern Ireland. I will quote the prohibitions and restrictions in full:
Prohibitions
Any postal item containing enclosures addressed to different persons at different addresses.
Arms and parts of arms, except as noted under Observation #5 below.
Articles, goods infringing British trademarks or copyright laws.
Cards decorated with mica or ground glass or similar materials unless they are placed in envelopes.
Citizens Band Radios, walkie-talkies, microbugs, and radio microphones that are capable of transmitting on any frequency between 26.1 and 29.7 megacycles per second and 88 to 108 Mhz per second.
Goods made in foreign prisons, except those imported for a non-commercial purpose or of a kind not manufactured in the UK.
Horror comics and matrices.
Obscene articles, prints, paintings, cards, films, videotapes, etc.
Perishable infectious biological substances.
Seal skins except those from an accepted source.
Switchblade knives.
Restrictions
Coins; banknotes; currency notes (paper money); securities payable to bearer; traveler’s checks; manufactured and unmanufactured platinum, gold, silver; precious stones; jewelry; and other valuable articles, may only be sent in registered letter-post shipments or insured parcel post.
Foods or beverages to which any preservative or other substance has been added must comply with the British regulations for importation.
Live bees.
Live queen bees must be accompanied by an import license issued by a UK Government Agricultural Department and a health certificate issued by the appropriate Government Department of the country of origin stating that the bees are free of disease.
Meat, meat products, and animal products including dry sausage and dried milk require import license issued by appropriate UK Agricultural Department.
Plants and parts of plants require import permit issued by the appropriate Agricultural Department in UK.
That, my friend, is Comedy Gold. I see Harper’s mined it as such a couple of years ago.
Oh, and if you were wondering what horror matrices are (as I was), M-W tells us that, a matrix is (among other things)
2 a : a mold from which a relief surface (as a piece of type) is made b : DIE 3a(1) c : an engraved or inscribed die or stamp d : an electroformed impression of a phonograph record used for mass-producing duplicates of the original
Tag Inversion – When Metadata Isn’t
I really should be working, but last night, I found myself staring at the ceiling as I thought about how social free tagging is inverting the standard tagging behavior.
Typically when you tag, you assess some object for it’s attributes, and tag it with those attributes. Those tags are invariably metadata — information ABOUT that object/thing. The tags are derived from the nature of the object themselves.
What we’re seeing on Flickr with tags like “sometaithurts” or Technorati’s “10placesofmycity” is less about metadata then it is about… community? group-forming? art projects? I don’t quite know. But what I do know is that we have an inversion. Instead of people tagging an item based on the qualities of that item, they’re instead generating content based on the qualities of the tag.
Whether the tag or the content comes first might seem like a subtle distinction, but I think it’s a crucial and important one. These tags are no longer simply keywords that describe something about the content, but instead are the reason for that content to be.
(If this post were to have a bibliography, it would be made up of Adam Mathes’ excellent essay on folksonomies, and Dave Weinberger’s “cool stuff with tags”.)